The Difference Between Design And Art
The difference between design and art has been an age-old discussion. Art provokes thought and emotion. Creating art starts with a blank canvas, and is often coupled with a specific point of view, opinion, or feeling.
Design is form meets function. Design, on the other hand, is a means of problem-solving through visual communication. The fundamental purpose is to communicate a message and motivate the viewer to act. One requirement for good design is that the viewer understands the objective.
Good art inspires, while good design motivates.
While art can be interpreted, good design is understood. Design is not subjective because specific elements and principles enable us to communicate messages clearly through design. Designers employ a methodical, data-driven process for a specific objective.
Key Design Elements
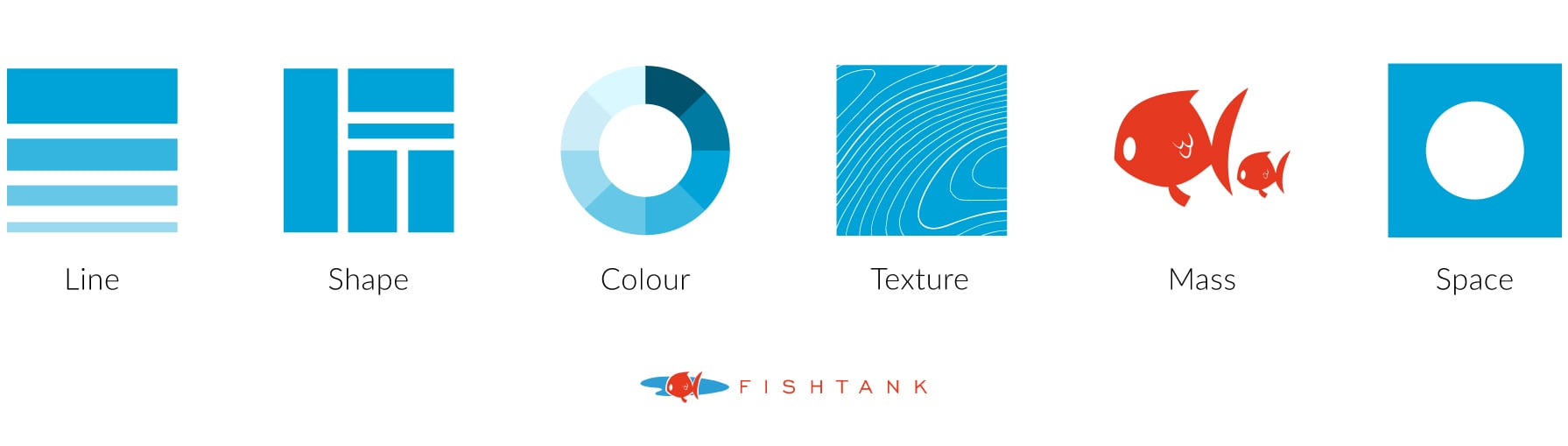
Each design is made up of elements; think of them as ingredients. The following design elements enable us to communicate our message:

Line
A line is a form with width and length but no depth. There are various types of lines, from straight to squiggly to curved. Lines can be used to stress a word or phrase, connect content, create patterns, and more.
Shape
Height + width = shape.
There are three basic types of shape: geometric (triangles), natural (leaves), and abstracted (icons). Odd or lesser seen shapes can be used to attract attention.
Colour
Colour is used to generate emotions, define importance, create visual interest, and more.
Texture
Texture refers to the surface of an object; the look or feel of it. Using texture in design is a great way to add depth and visual interest.
Mass
Mass is how large or small something is. Use mass to define important, create visual interest, attract attention, and more.
Space
Space is the area around or between elements in a design. It can be used to separate or group information. Give eyes rest.
Principles Of Design
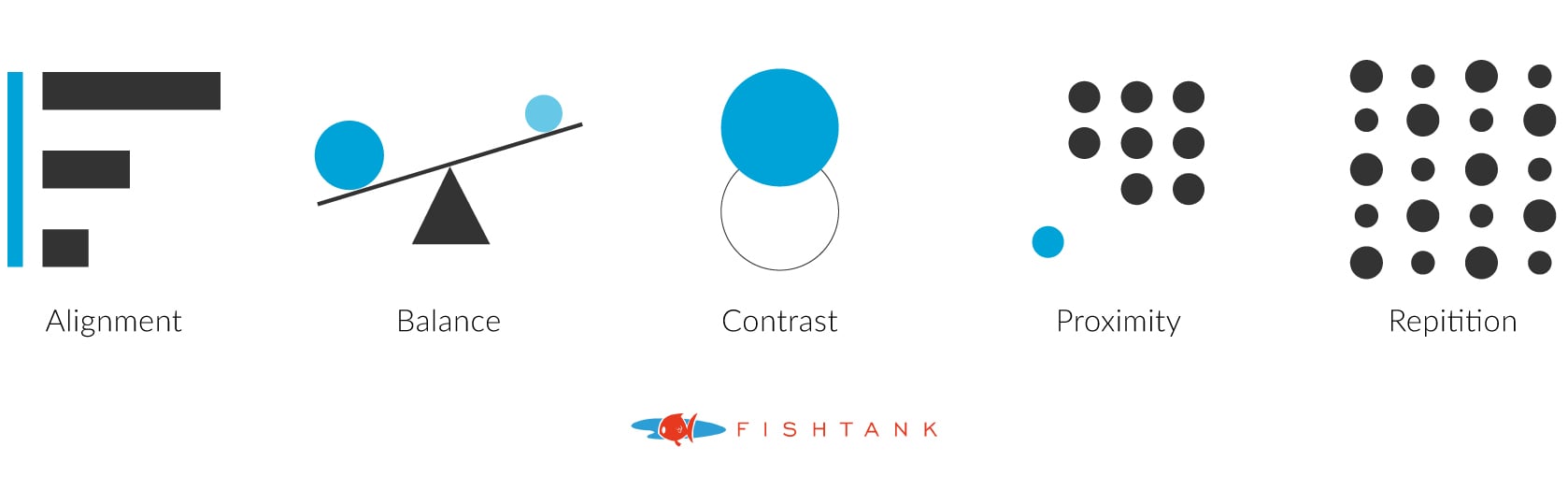
Design principles are what we apply to each design element; think of it as the recipe. How we use each principle determines how successful the design is. Although there is no official number of design principles, we decided to focus on these five:

Alignment
Aligning elements allows us create order and organization. How you align elements in your design creates a distinct visual connection to other elements.
Different Types Of Alignment:
- Edge
- Center
Text Alignment
- Centre Alignment
- Left Alignment
- Right Alignment
- Justified Alignment
Remember: every time you stretch a font somewhere, a designer cries.
Balance
Balance can be described as the weight distributed in the design by the placement of each element. Balance adds stability and structure to a design.
Different types of balance:
- Symmetrical
- Asymmetrical
Contrast
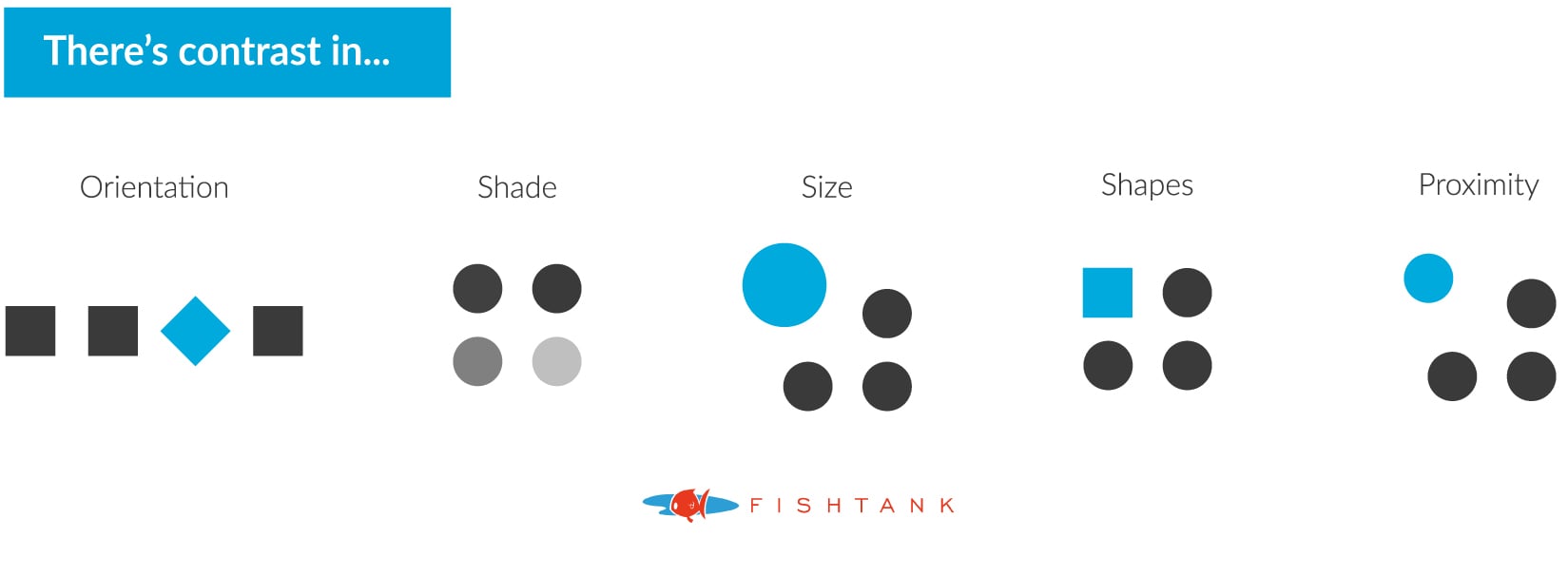
Contrast is the juxtaposition of opposing elements. Contrast allows us to emphasize or highlight key elements in a design. Without it, designs can seem uninteresting and not clear about where the focus is.
Different types of contrast:
- Orientation
- Value/Shade
- Size
- Weight
- Shape
- Proximity

Proximity
Proximity is the process of ensuring related design elements are grouped together. Close proximity gives structure and organization to a layout by connecting related items. It provides a focal point.
Repetition
Repetition strengths a design by tying individual elements together. It helps create consistency and association with the viewer. Repetition can also create a feeling of organized movement, or a rhythm.
Recap
Consider these different graphic design elements and principles in your next composition. Design isn't subjective because it uses these specific rules to enable us to communicate messages for a specific objective.
Remember, contrast is king. Happy designing!
👋 Hey Sitecore Enthusiasts!
Sign up to our bi-weekly newsletter for a bite-sized curation of valuable insight from the Sitecore community.
What’s in it for you?
- Stay up-to-date with the latest Sitecore news
- New to Sitecore? Learn tips and tricks to help you navigate this powerful tool
- Sitecore pro? Expand your skill set and discover troubleshooting tips
- Browse open careers and opportunities
- Get a chance to be featured in upcoming editions
- Learn our secret handshake
- And more!